KEEP IN MIND THAT, DEPENDING ON YOUR SCREEN SIZE. YOU WILL PROBABLY NOT SEE THESE ENTIRE IMAGE ON YOUR BLOG.
NOTE.
To enlarge image:
1. Right click.
2. Click "VIEW IMAGE".
Click HERE to find out how to install your new blog backgrounds.
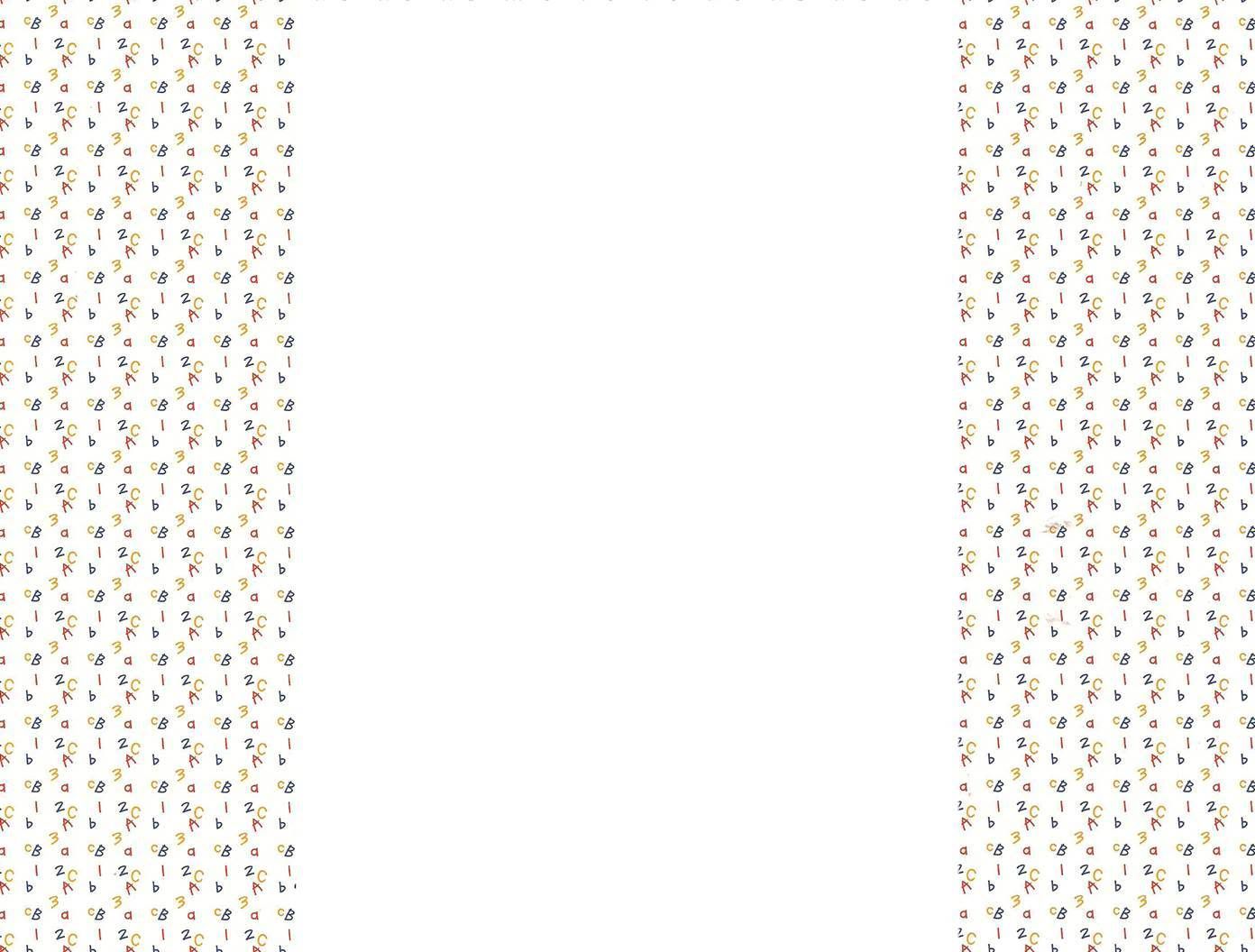
This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/17956428.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/ce56e96f.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
**********
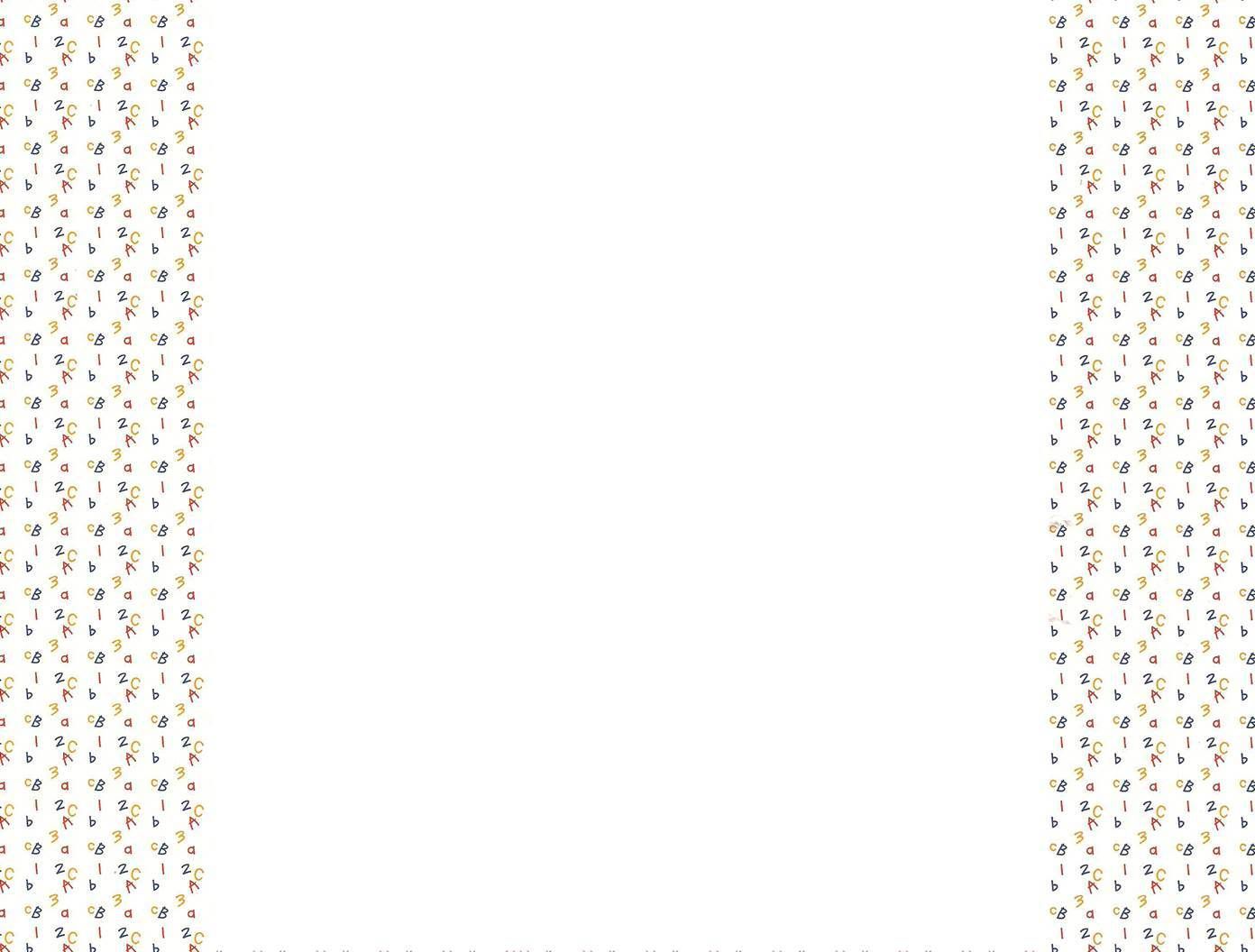
 This is code for 2 column:
This is code for 2 column:<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/21e53889.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
 This is code for 3 column:
This is code for 3 column: <style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/d801075b.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
**********
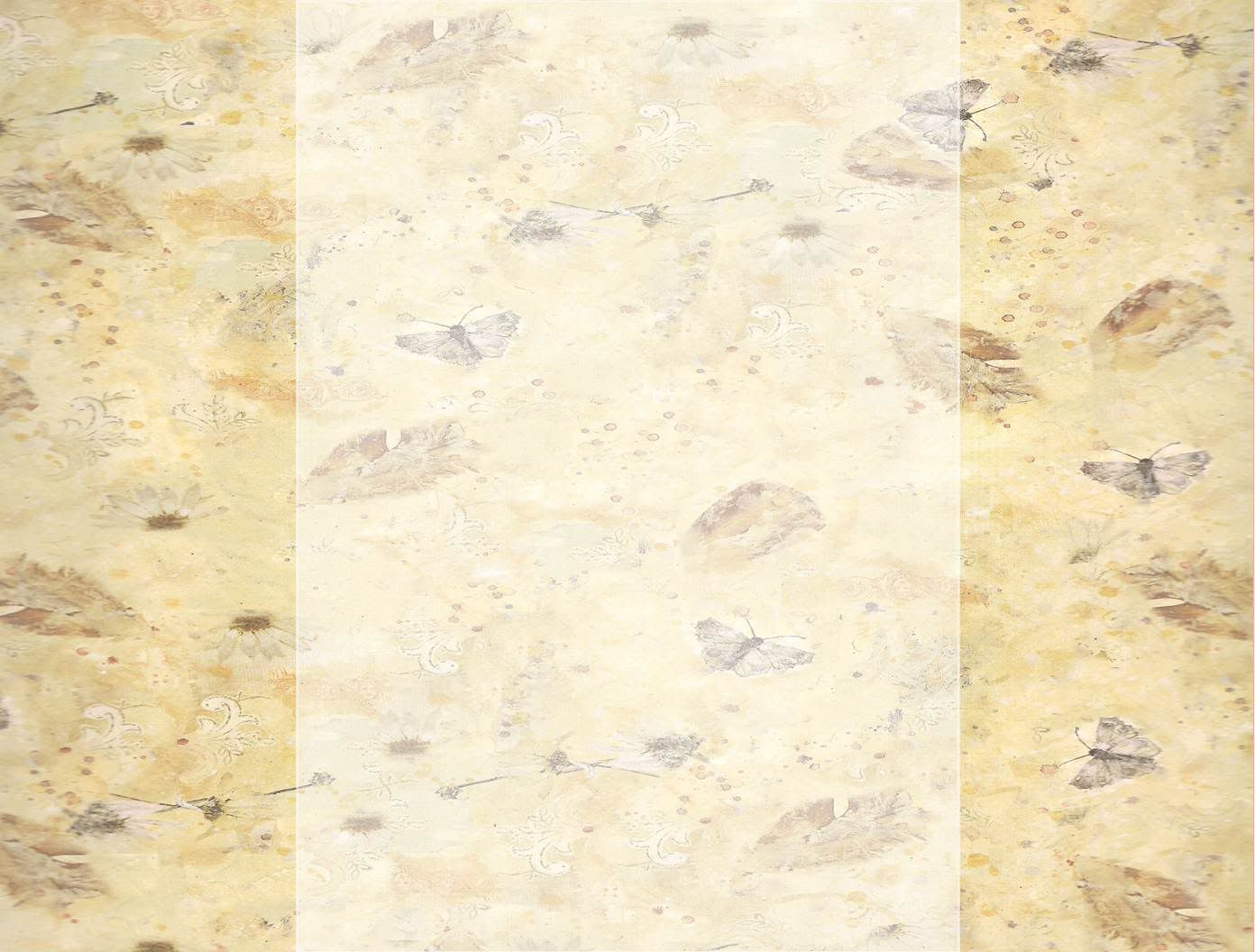
 This is code for 2 column:
This is code for 2 column: <style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/26ef0246.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
 This is code for 3 column:
This is code for 3 column: <style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/69079221.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
**********
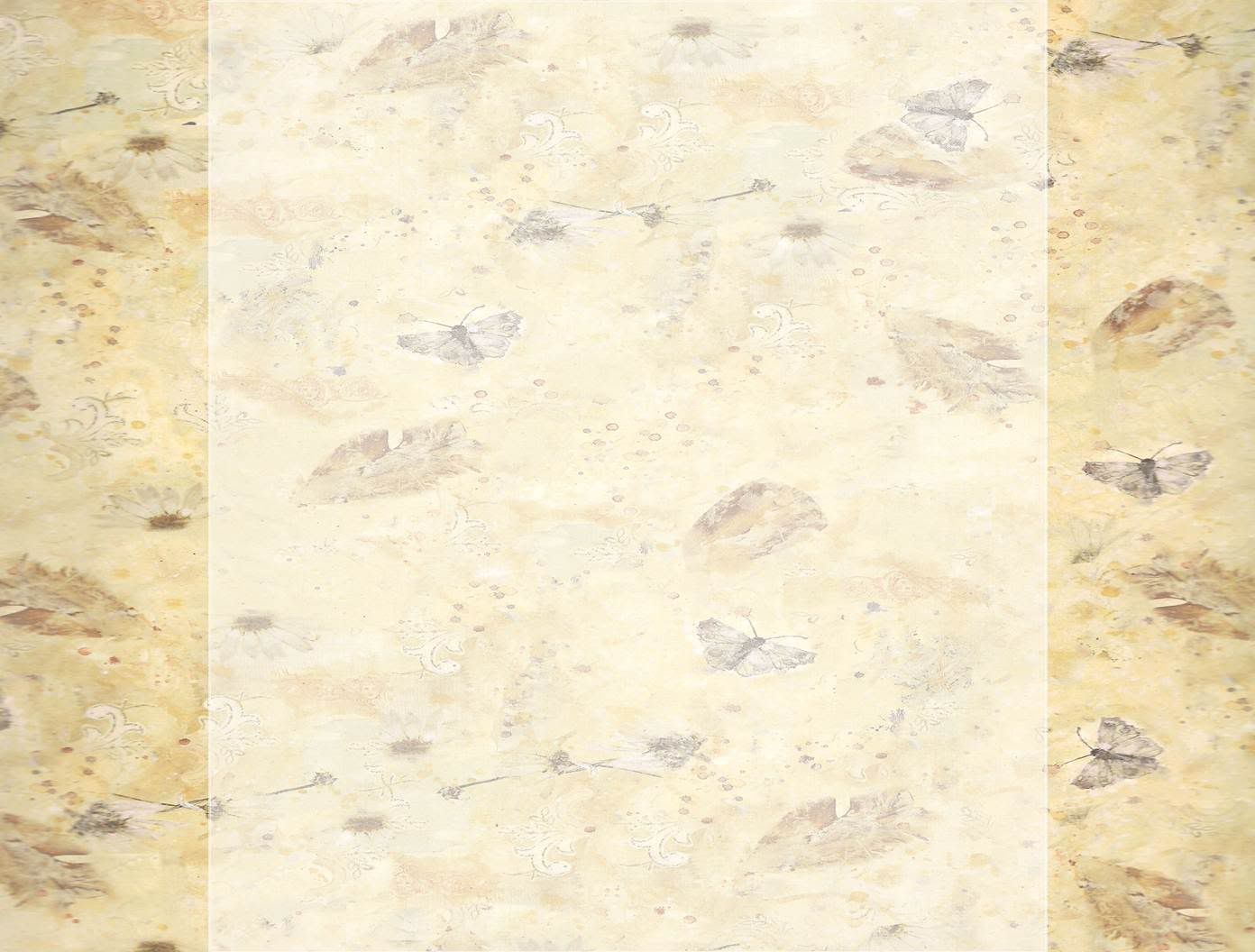
 This is code for 2 column:
This is code for 2 column: <style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/867d98d9.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
 This is code for 3 column:
This is code for 3 column:<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/48fef496.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
Don't forget to leave some love.