NOTE.
To enlarge image:
1. Right click.
2. Click "VIEW IMAGE".
1. Click on "1 - NEW POST" and "2 - INSERT IMAGE".
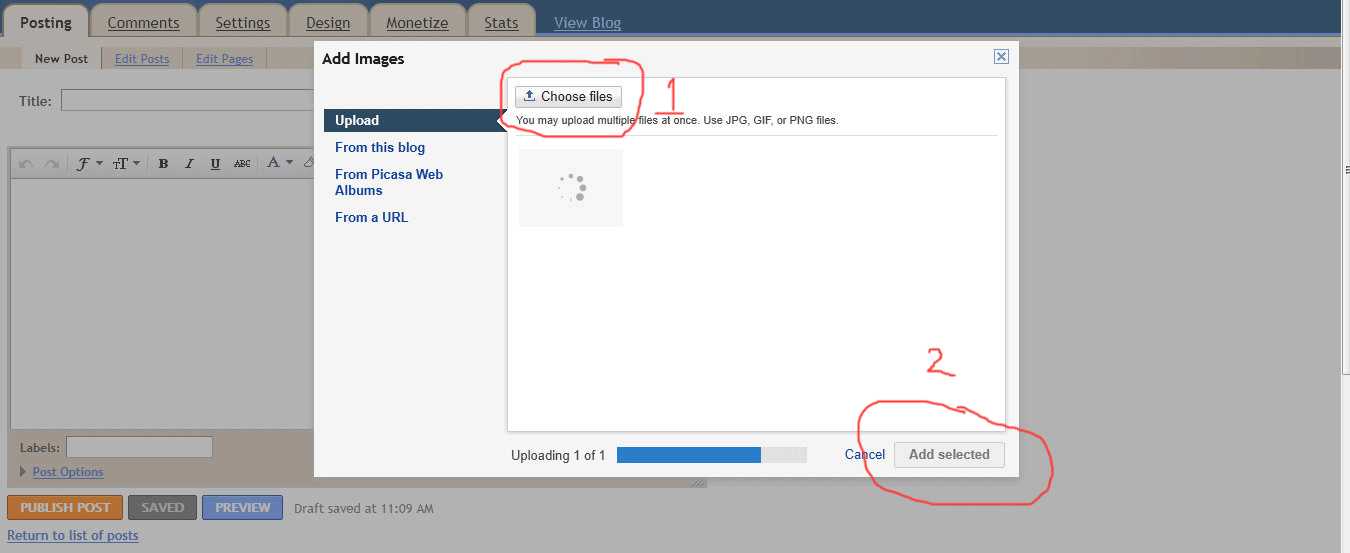
2. "1 - CHOOSE FILES" and "2 - ADD SELECTED".
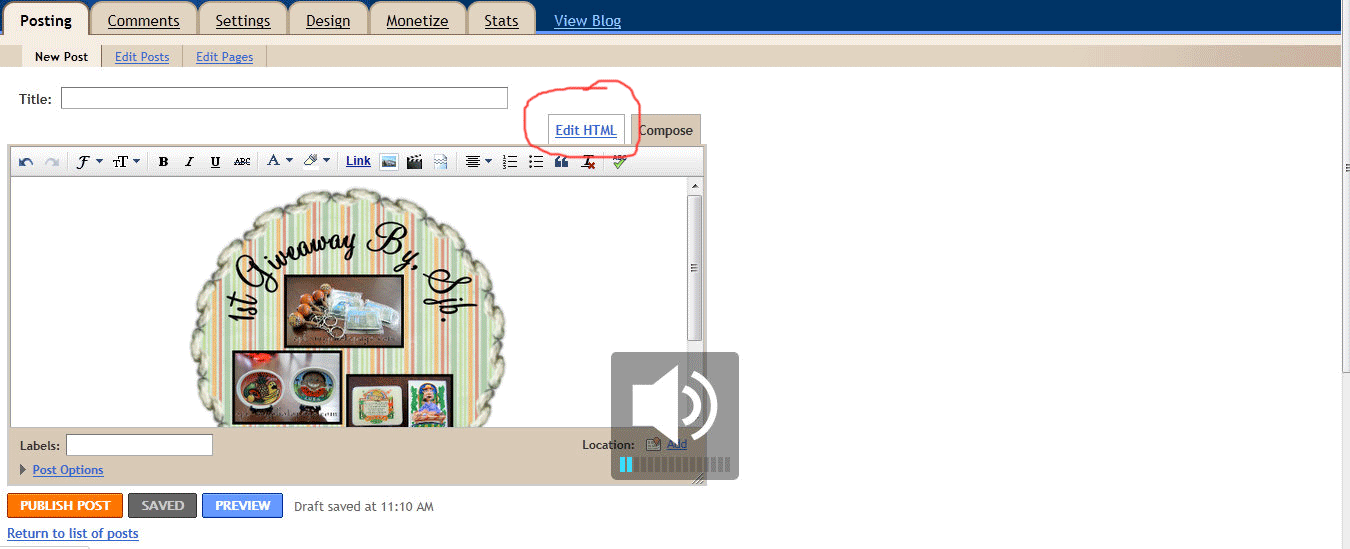
3. Click on "EDIT HTML".
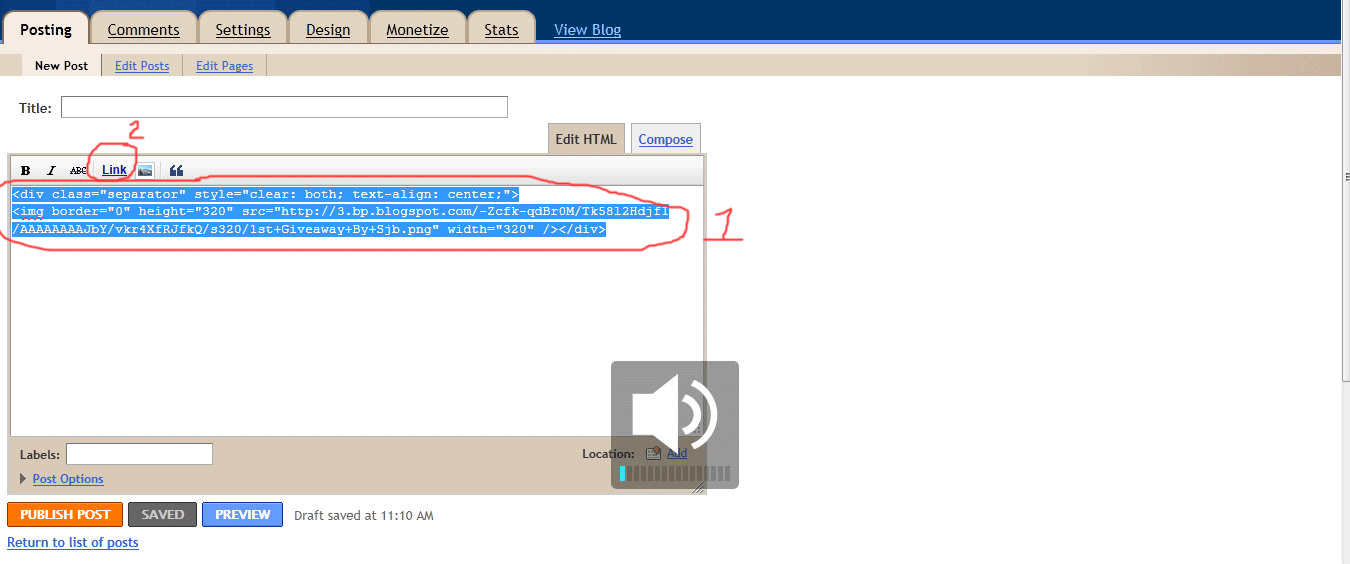
4. "1 - HIGHLIGHT ALL OF THE CODE" and click "2 - LINK".
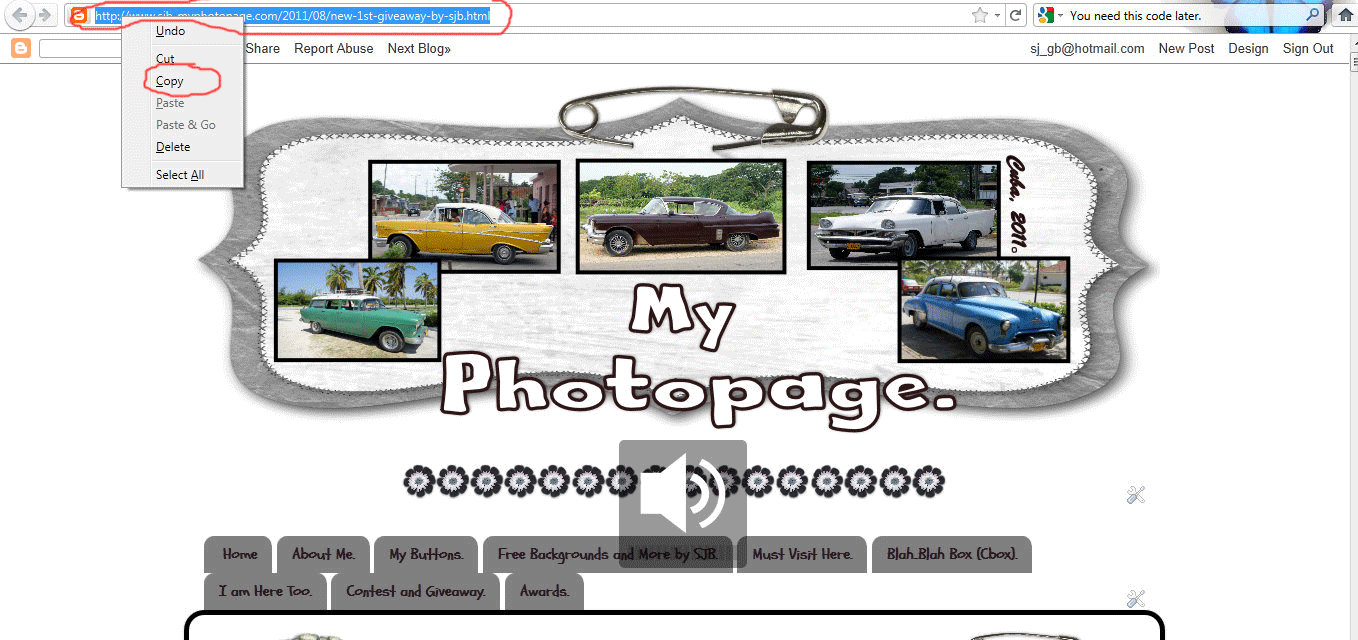
5. "COPY LINK".
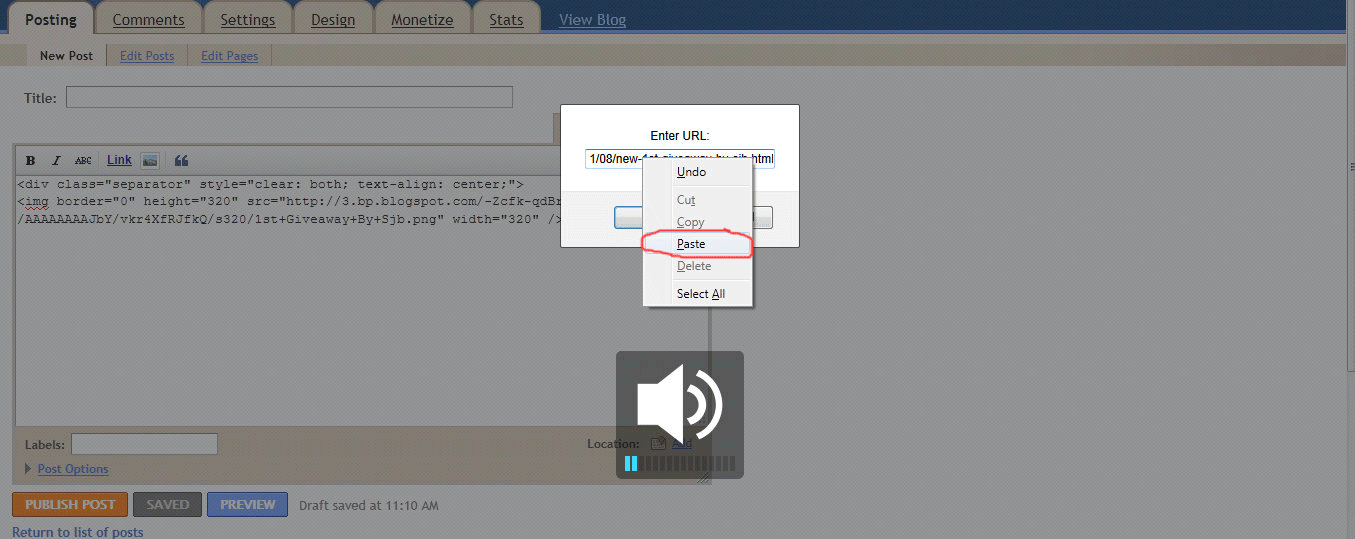
6."PASTE".
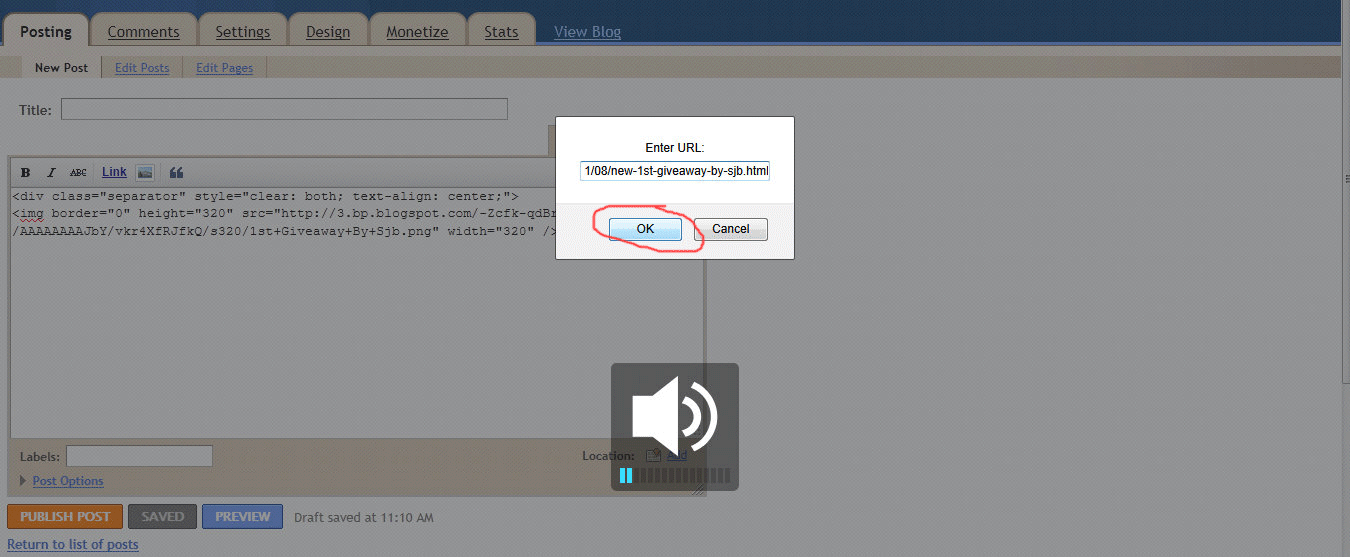
7. And "OK".
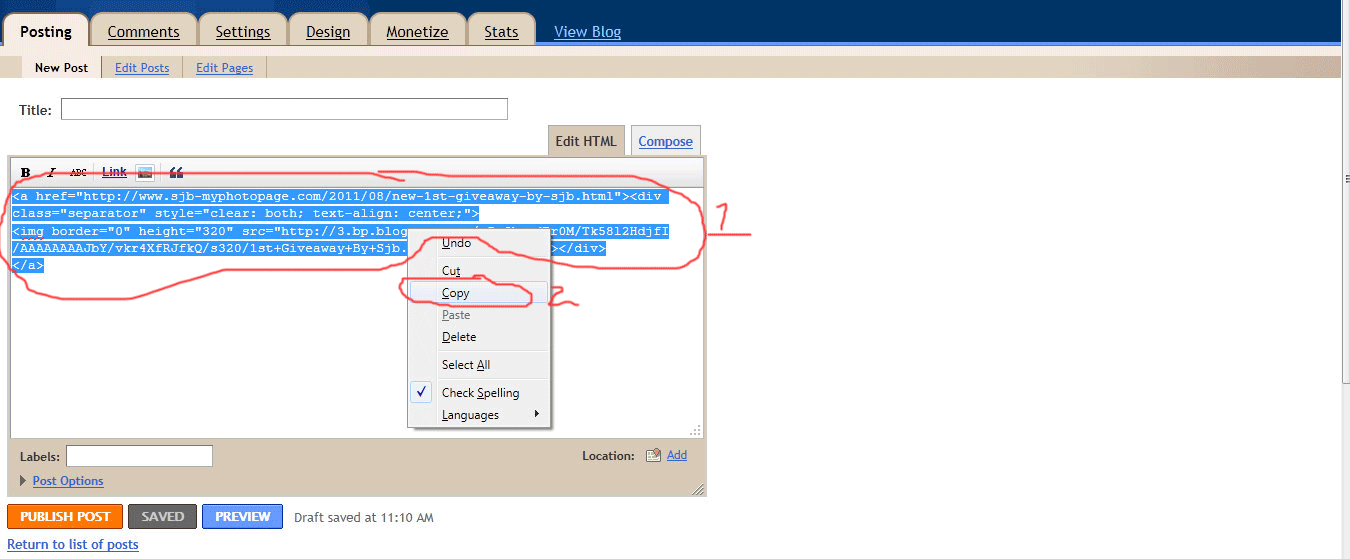
8. "1 - HIGHLIGHT ALL OF THE CODE" and click "2 - COPY".
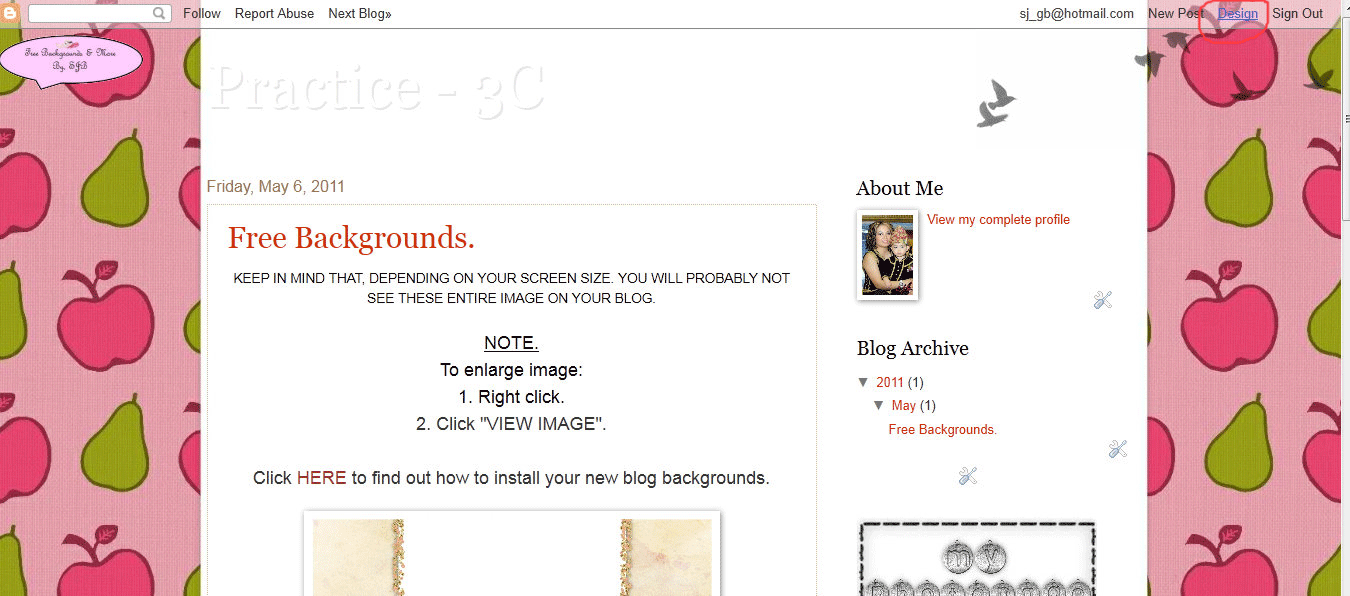
9. Go back to your blog. Select "DESIGN" (Upper right hand corner).
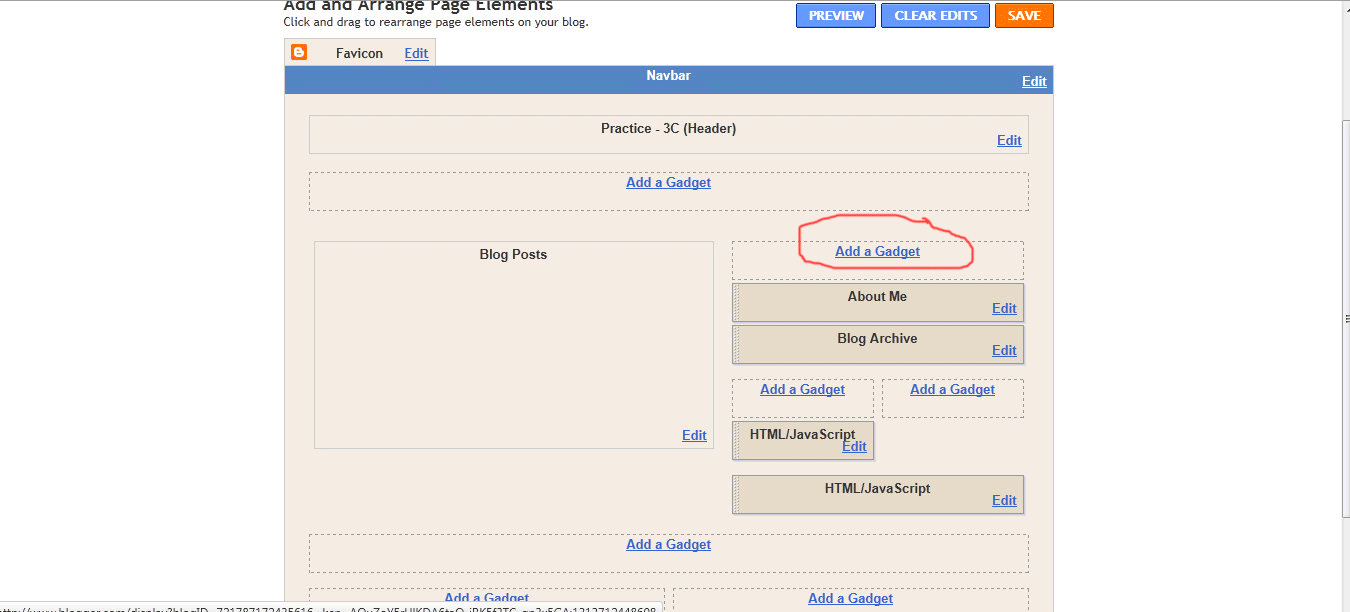
10. You are in "ADD AND ARRANGE PAGE ELEMENTS". Select "ADD A GADGET".
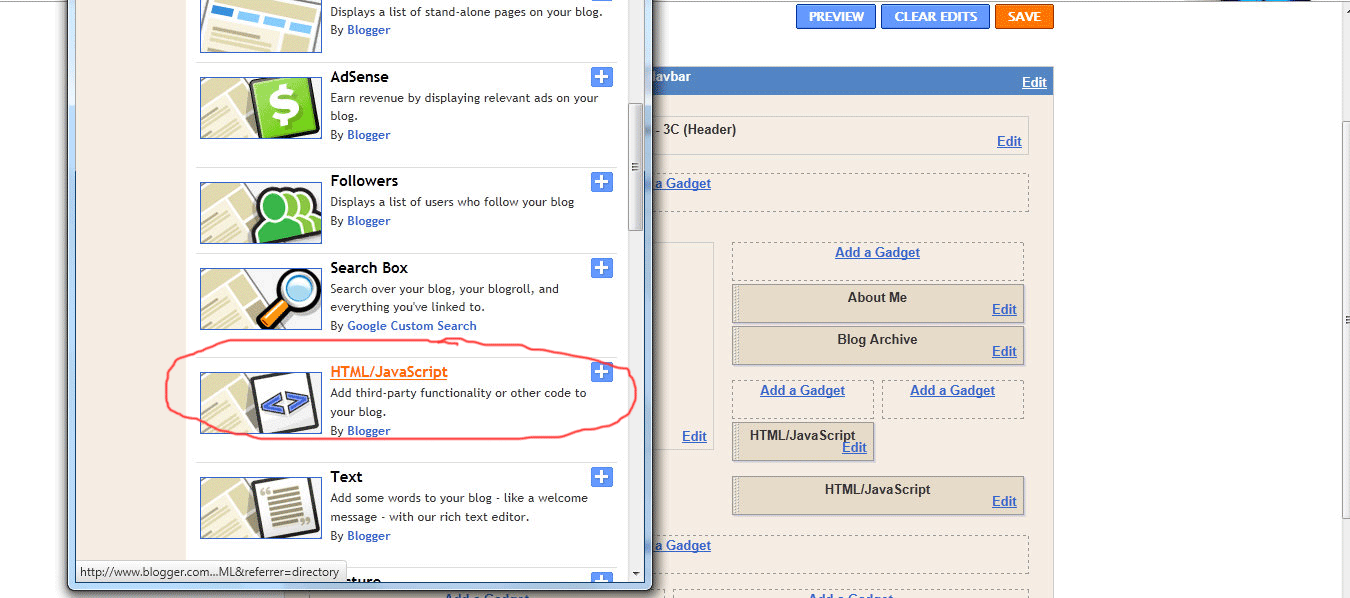
11. Choose "HTML/JAVASCRIPT".
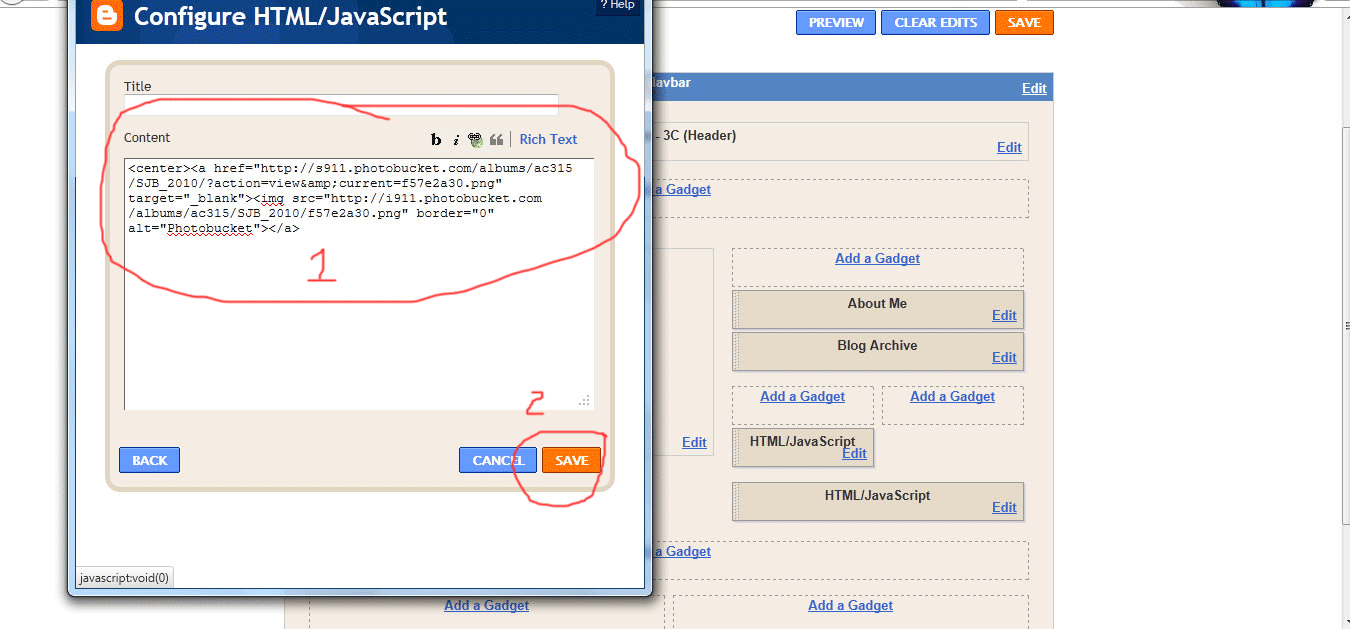
12. You are in "Configure HTML/JavaScript. Copy code from No. 8 and paste.
Note: Make sure to add this <center> to centering your image. Save.
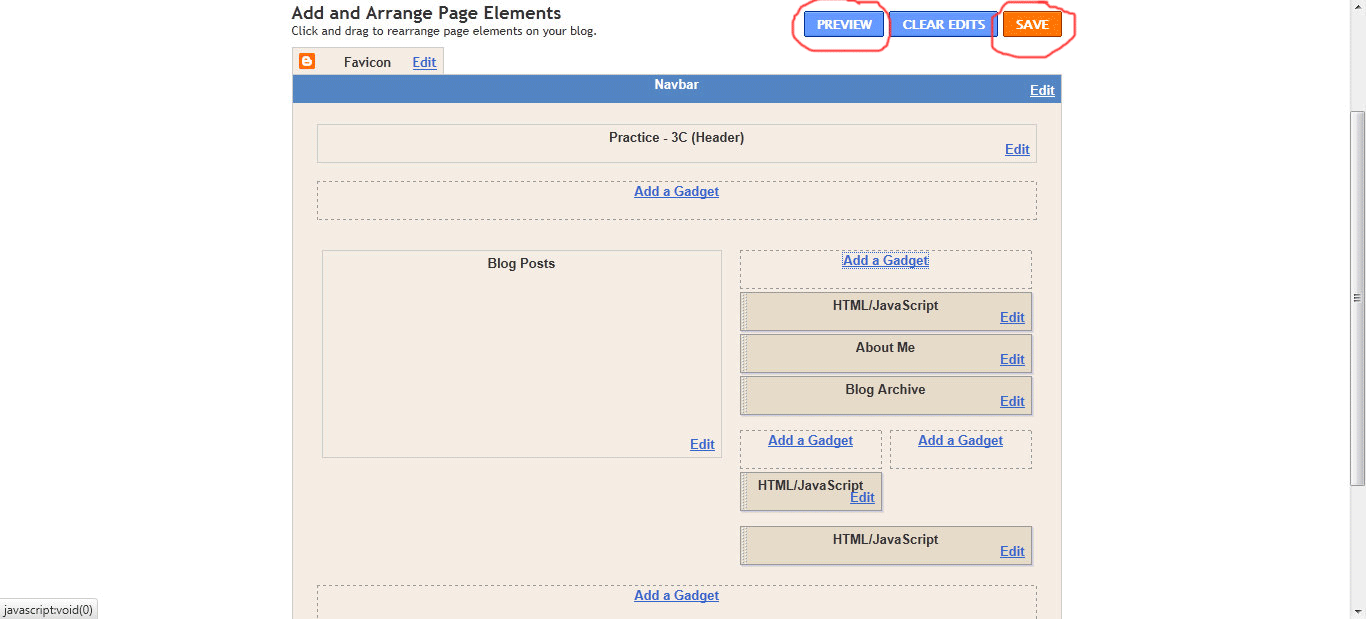
13. Click "PREVIEW AND SAVE".
14. You are done..