KEEP IN MIND THAT, DEPENDING ON YOUR SCREEN SIZE. YOU WILL PROBABLY NOT SEE THESE ENTIRE IMAGE ON YOUR BLOG.
NOTE.
To enlarge image:
1. Right click.
2. Click "VIEW IMAGE".
Click HERE to find out how to install your new blog background.
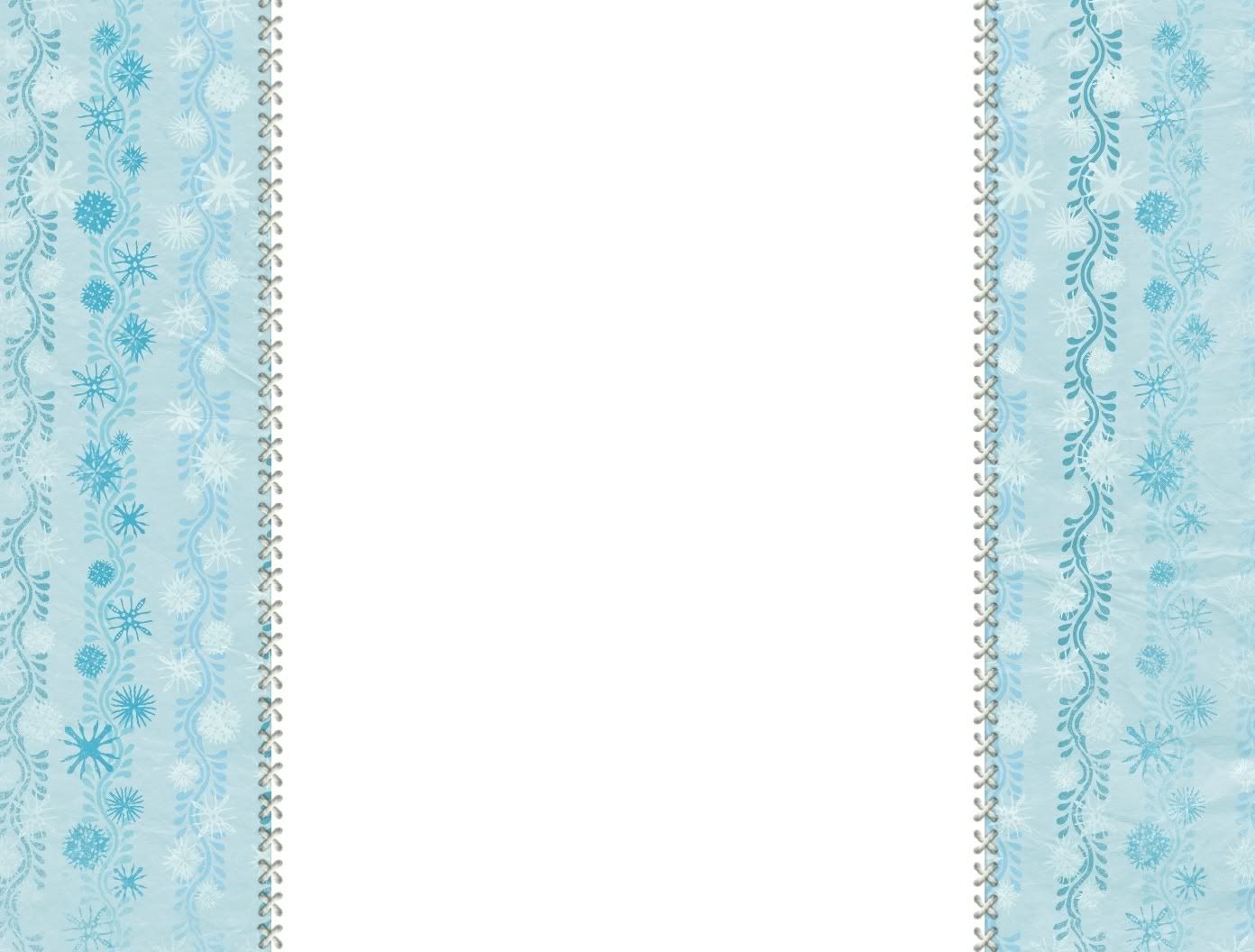
This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/c0a17002.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/c0a17002.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
*****
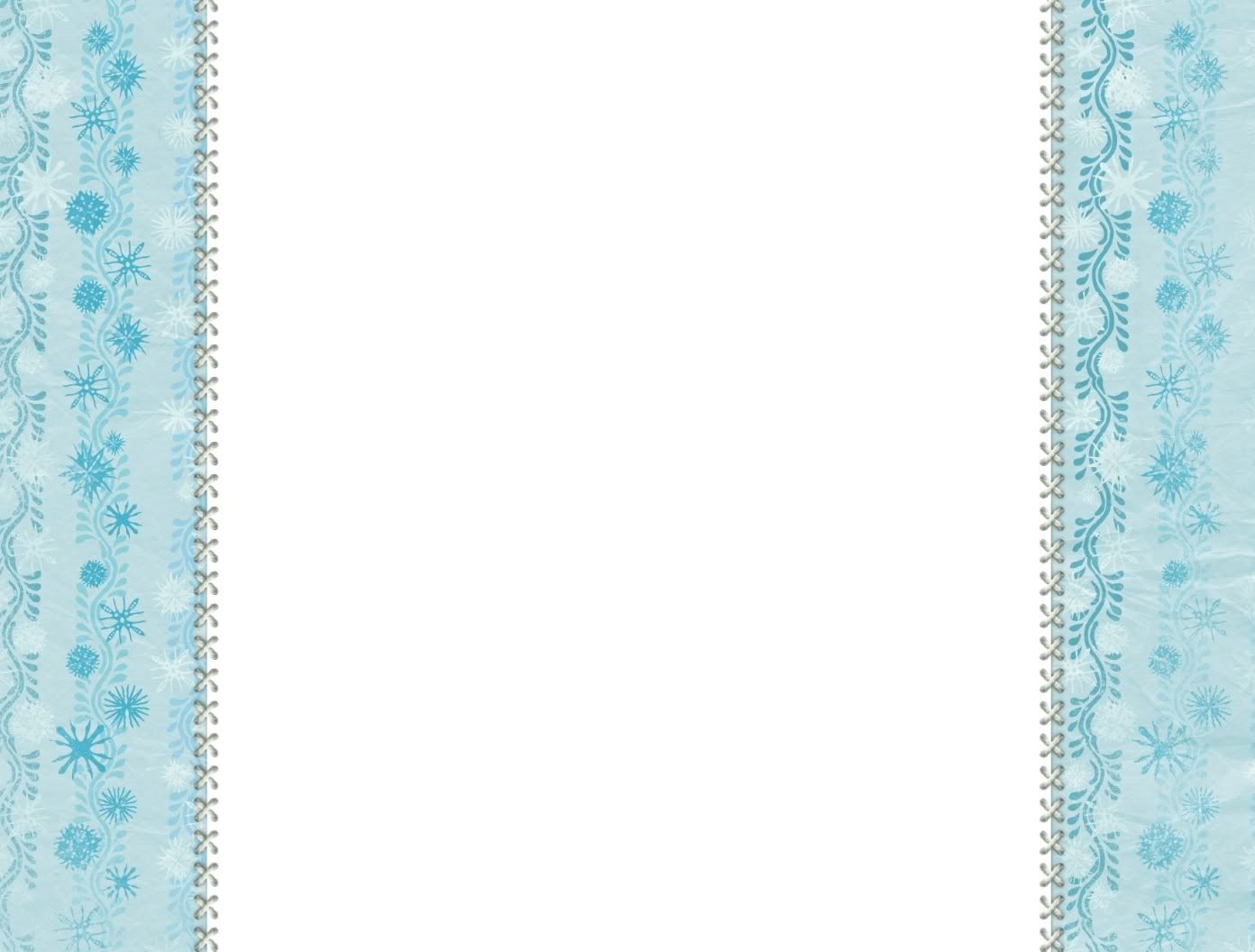
This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/03204b7c.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/8b7ed9be.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
*****

This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/a9a27f18.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/d7967855.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>