KEEP IN MIND THAT, DEPENDING ON YOUR SCREEN SIZE. YOU WILL PROBABLY NOT SEE THESE ENTIRE IMAGE ON YOUR BLOG.
NOTE.
To enlarge image:
1. Right click.
2. Click "VIEW IMAGE".
Click HERE to find out how to install your new blog backgrounds.
Click HERE to find out how to install your new blog backgrounds.

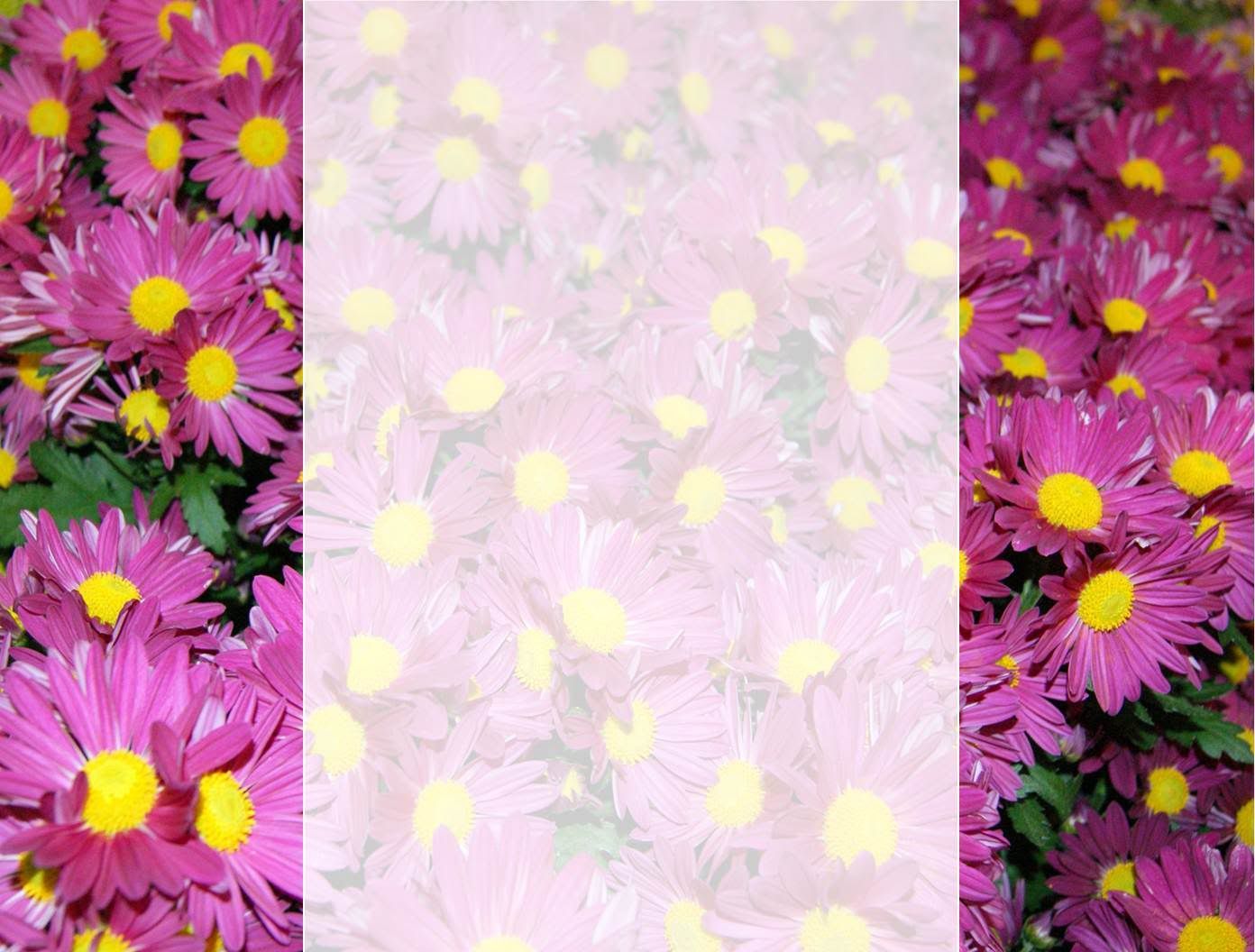
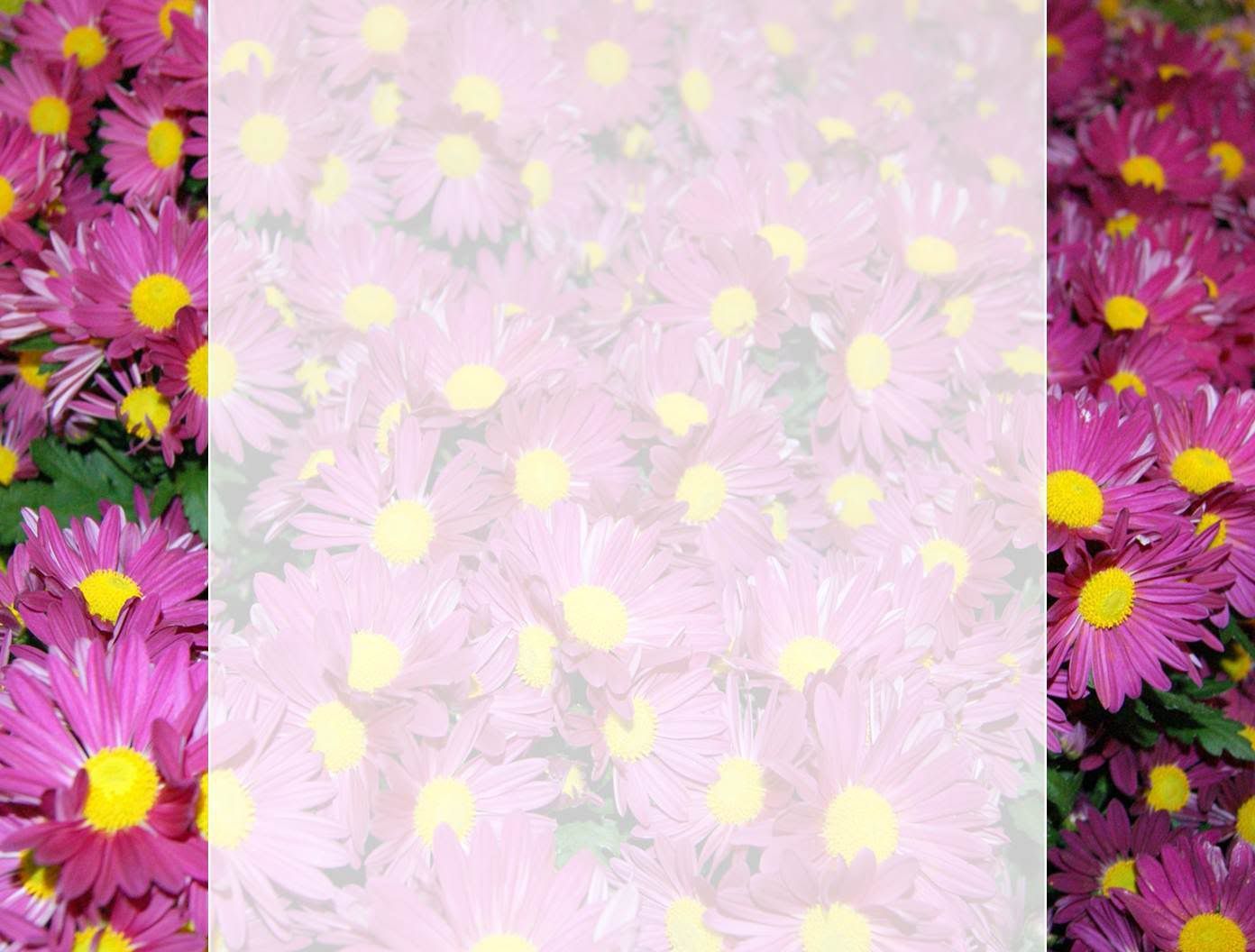
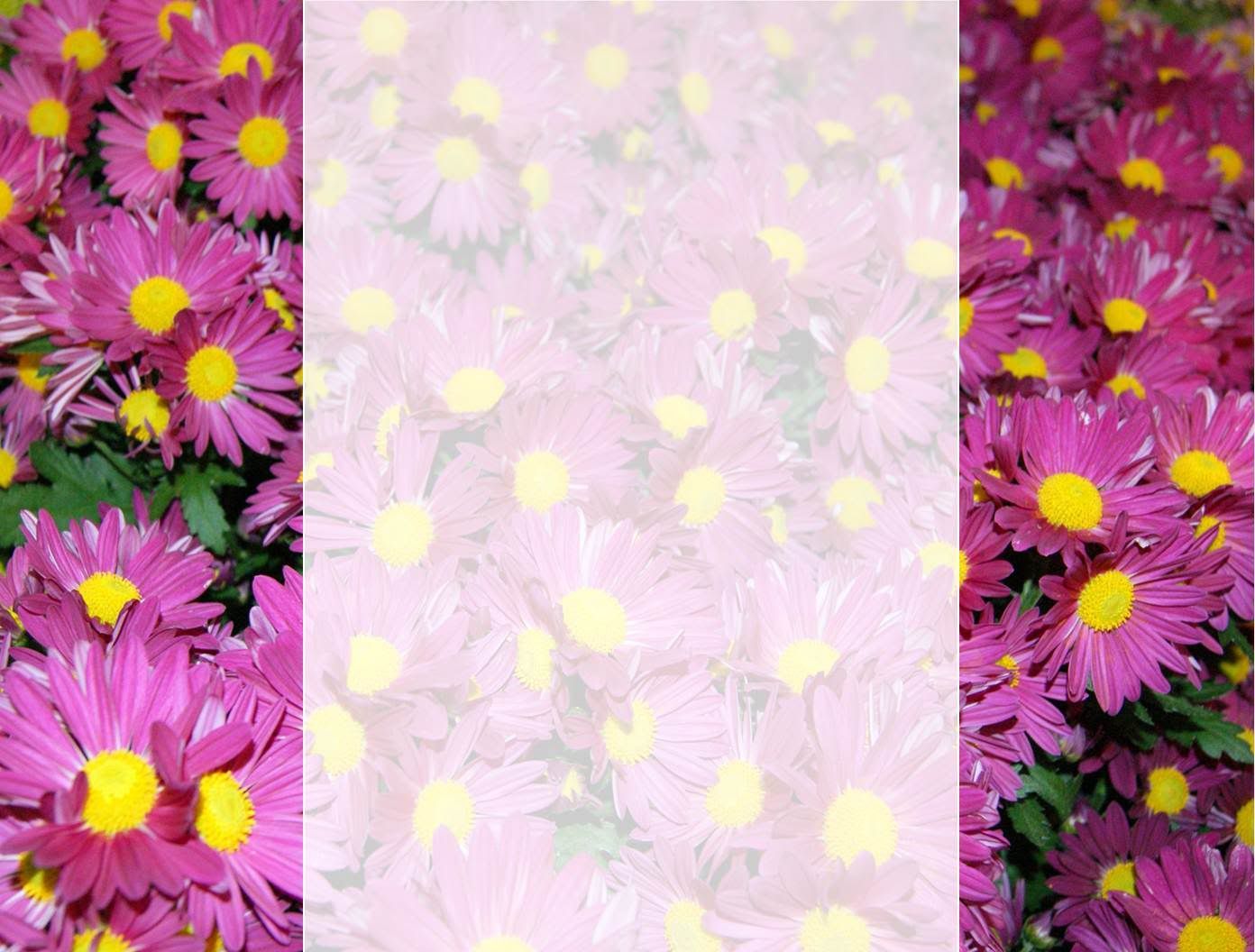
This is code for 2&3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/b1b8fffe.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/ceff6477.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/a7af0b7f.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
**********



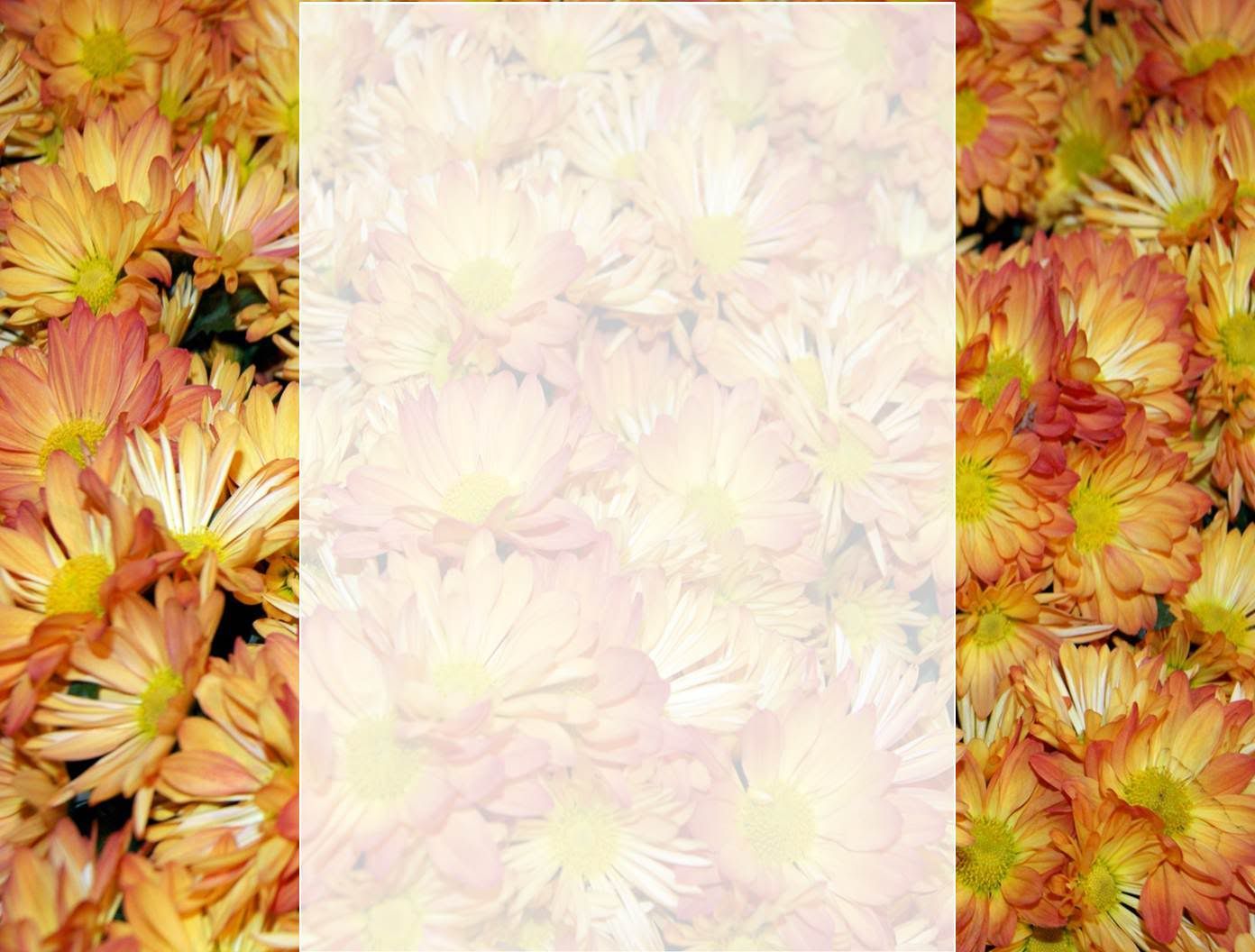
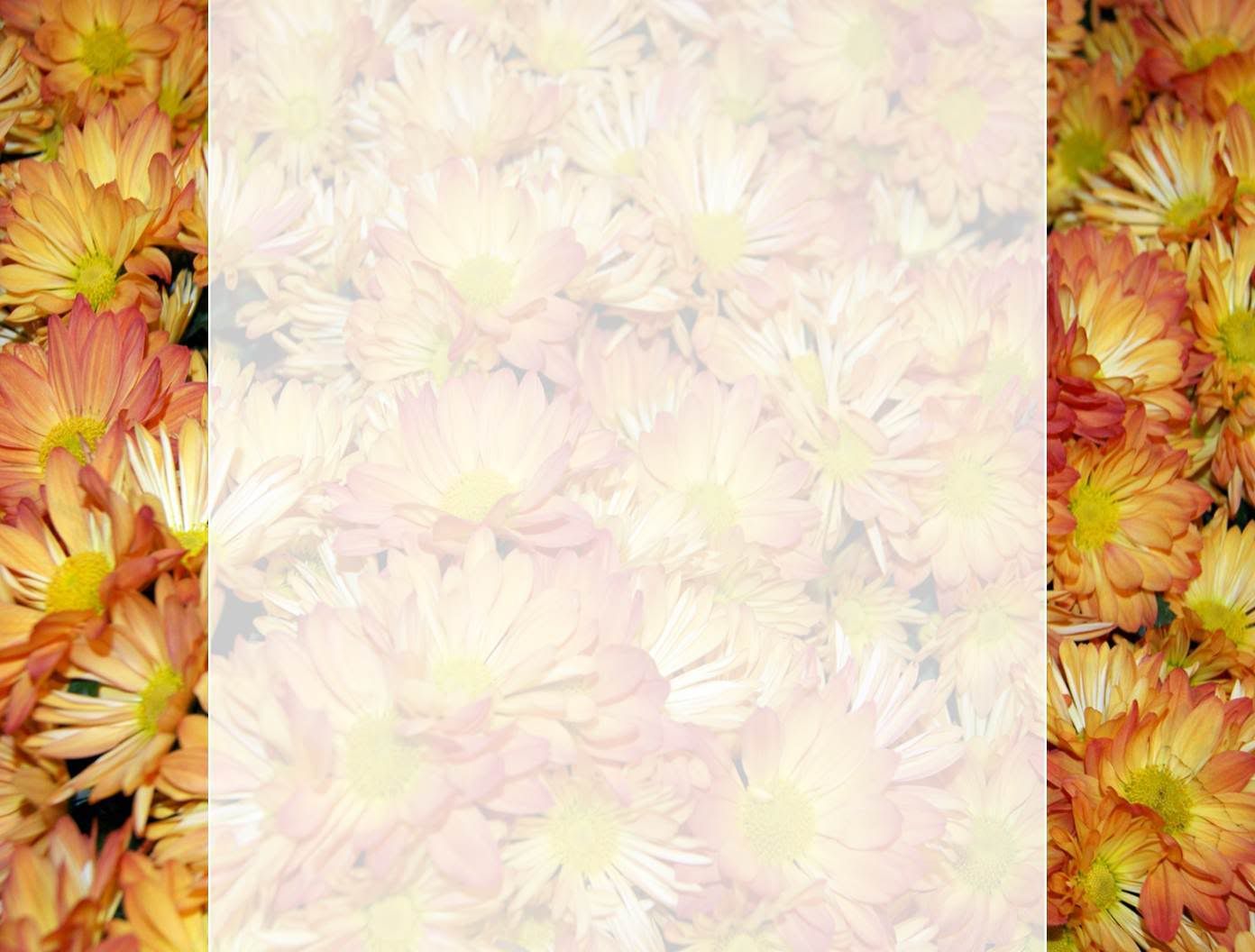
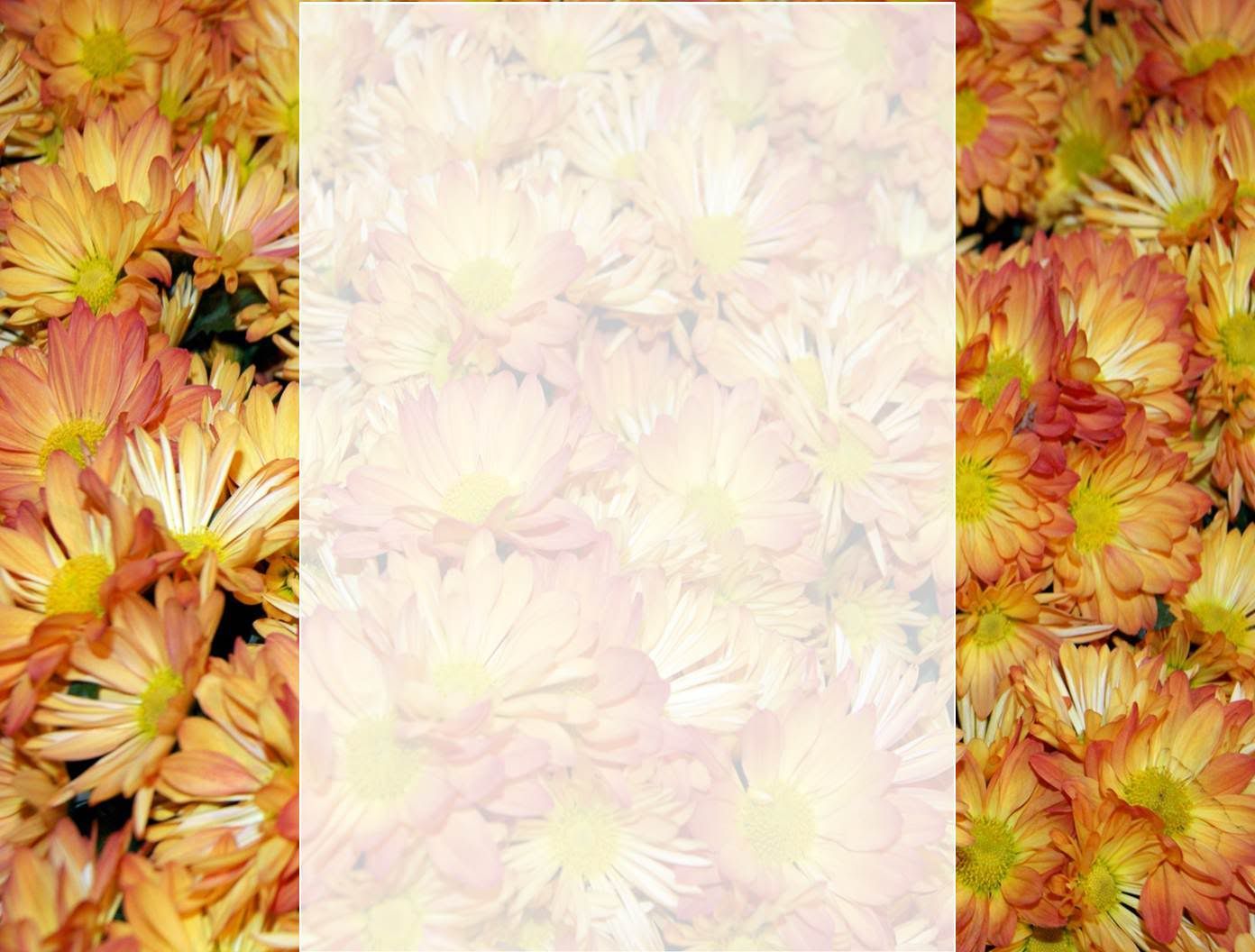
This is code for 3 column:
**********


This is code for 2 column:




**********

This is code for 2&3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/a9c89cc8.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/928f8055.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/7fa31e54.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
**********

This is code for 2&3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/0166422f.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/adf2a7ab.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/719f150b.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
**********
This is code for 2&3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/37b9dc50.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/094b092a.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/e298710e.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
**********



**********


This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/83fd66a1.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

**********



**********



This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/573bd168.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
**********

This is code for 2&3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/3a207a39.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/3a3badc9.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/31a344b6.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>**********

This is code for 2&3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/c20097fe.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/83fd66a1.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/39ba175f.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>**********

This is code for 2&3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/18a96168.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/8e39b7d6.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/a165192a.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>**********

This is code for 2&3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/edb89639.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/0f656e2b.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/573bd168.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
ENJOY!.














3 comments:
i like this posting.......
fresh - I'm glad you like it :).
Love your backgrounds. I am a new at this so trying to figure my way around this blog world!
Post a Comment