KEEP IN MIND THAT, DEPENDING ON YOUR SCREEN SIZE. YOU WILL PROBABLY NOT SEE THESE ENTIRE IMAGE ON YOUR BLOG.
NOTE.
To enlarge image:
1. Right click.

This is code for 2 column:
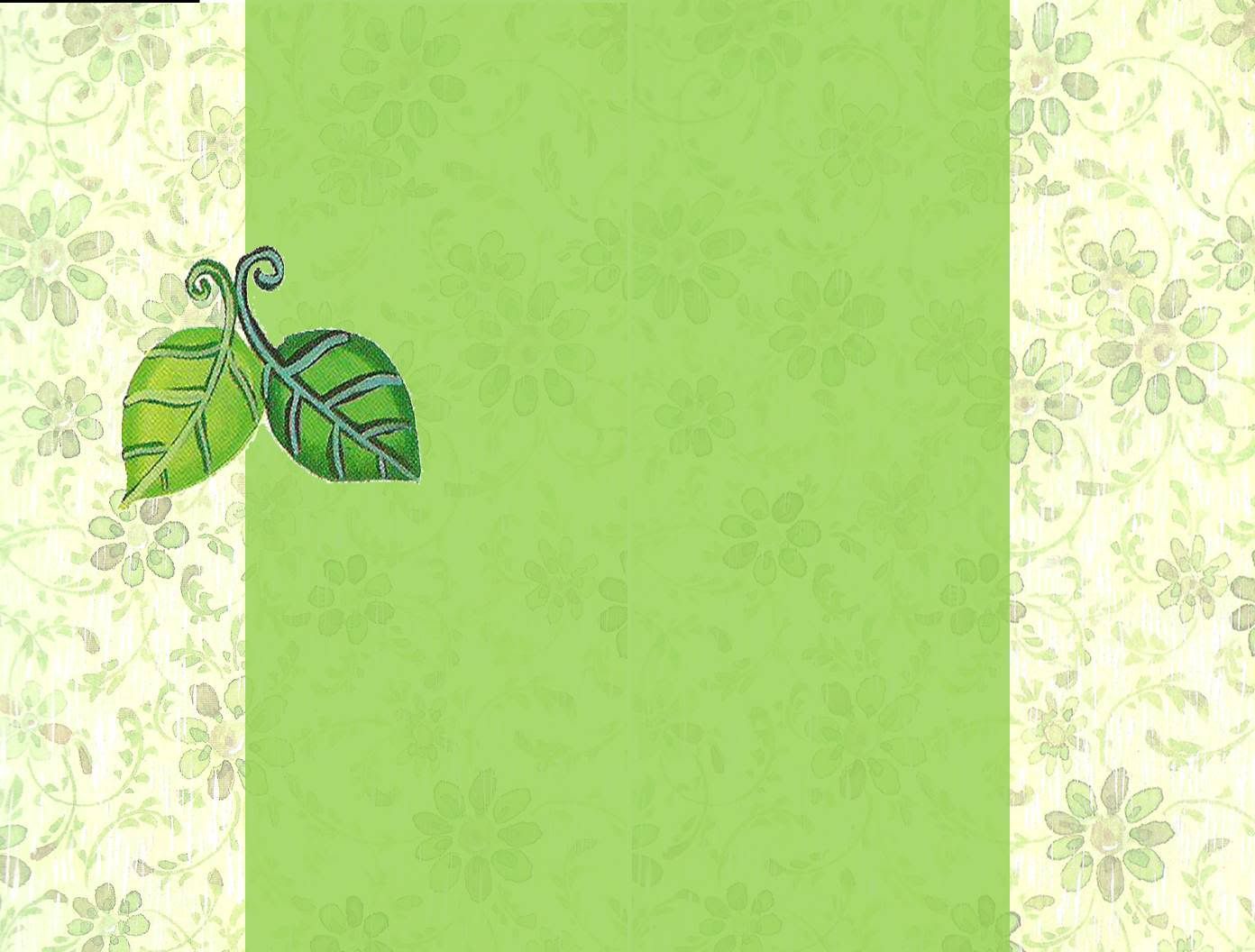
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/cd62af50.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>

This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/2c589c9c.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div>
**********

This is code for 2 column:
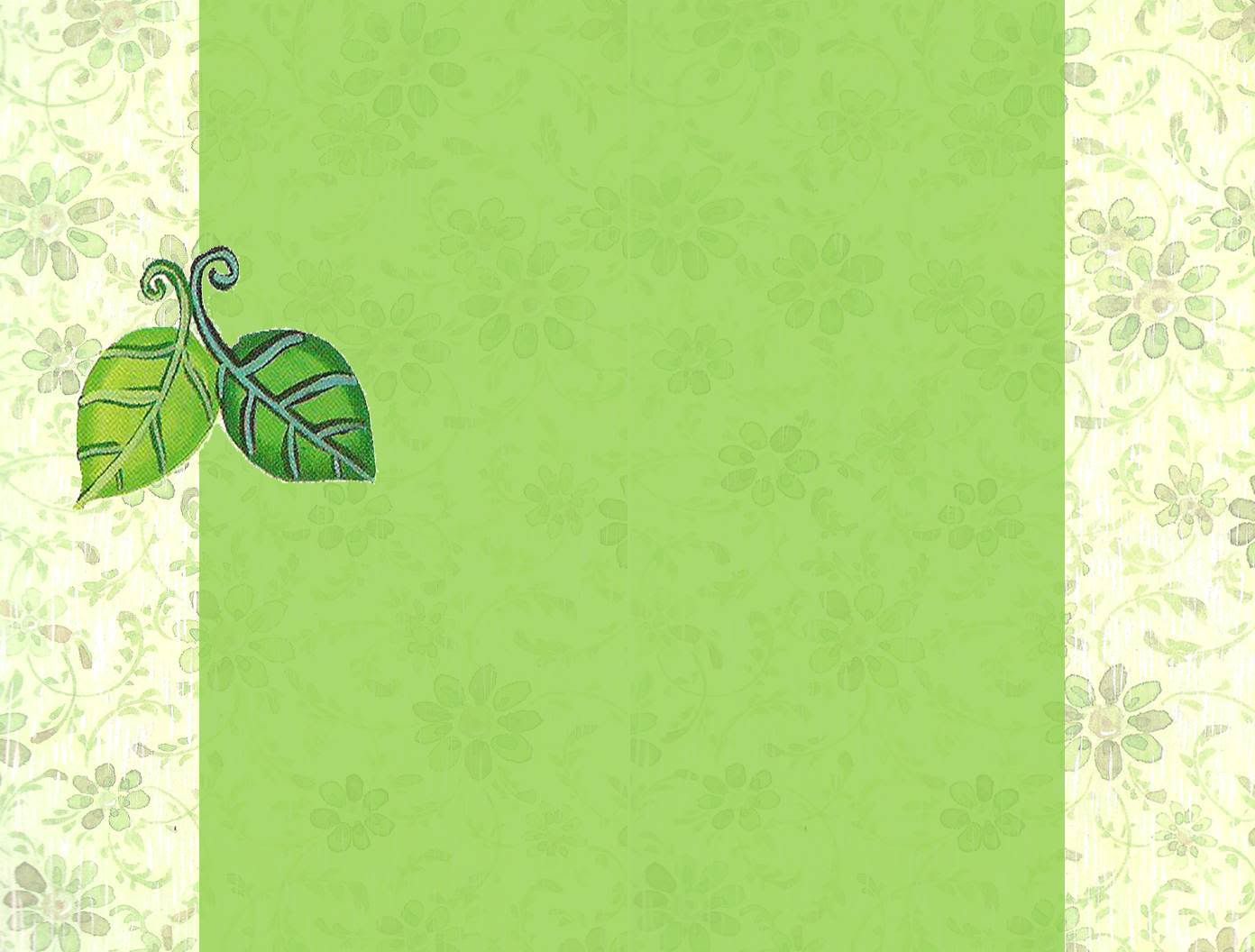
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/82ce8c76.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div

This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/99118380.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div
**********

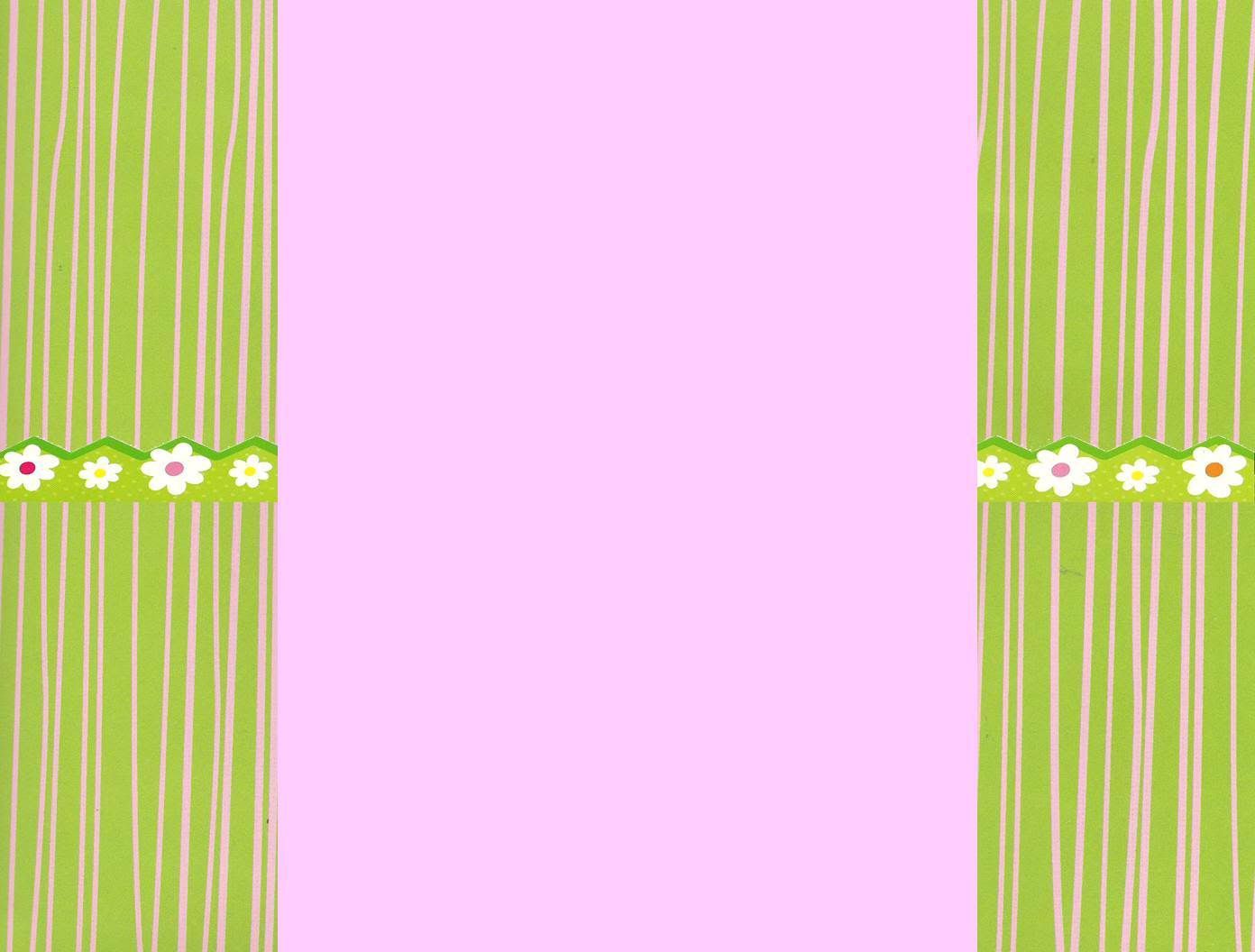
This is code for 2 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/0011ccd3.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div

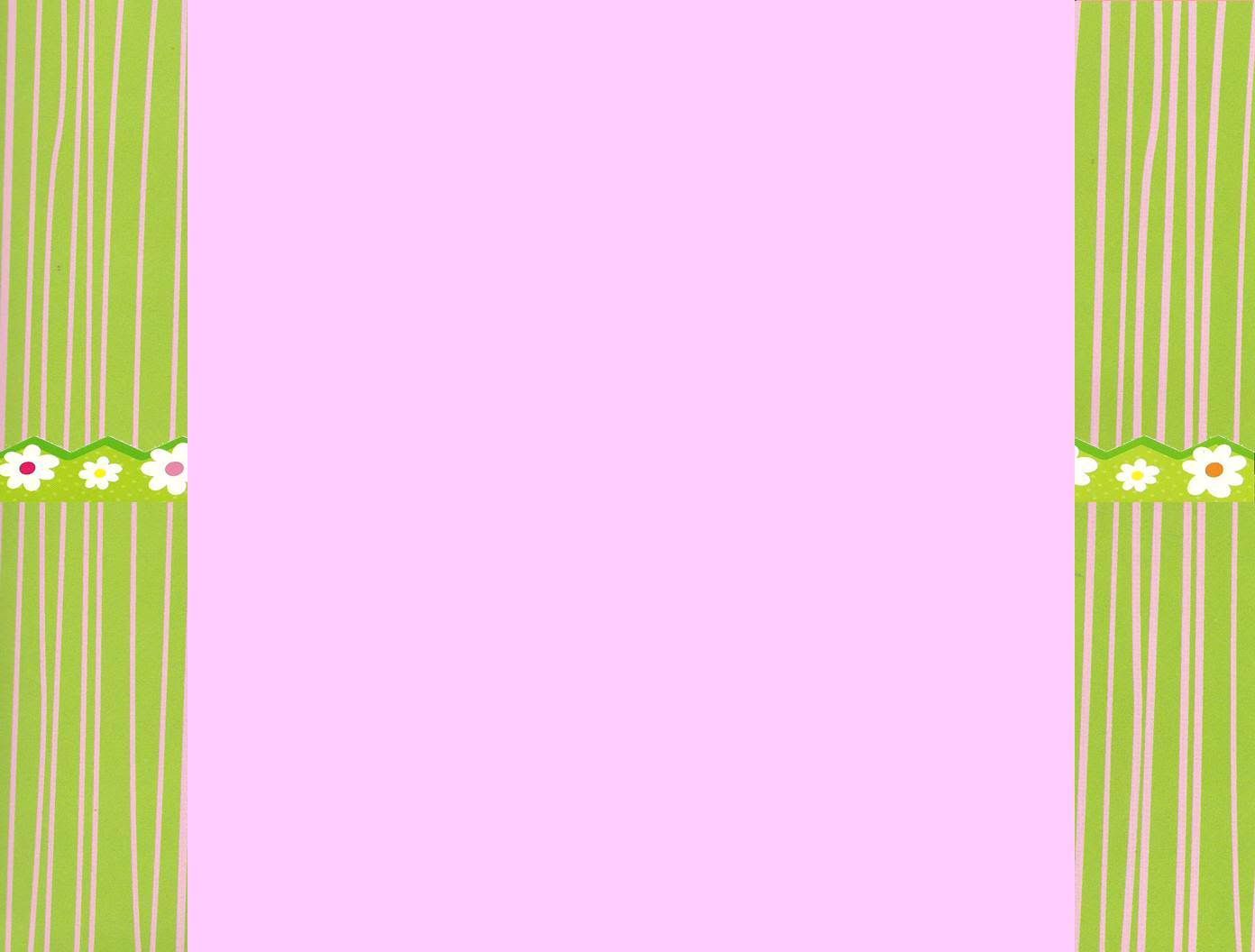
This is code for 3 column:
<style type="text/css">body {background-image: url(http://i911.photobucket.com/albums/ac315/SJB_2010/2973c549.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }</style><div id="tag" style="position:fixed; left:0px; top:30px; z-index:10; "><a href="http://www.freebackgroundsandmorebysjb.blogspot.com" target="_blank"><img src="http://i911.photobucket.com/albums/ac315/SJB_2010/02d14444.png" border="0"/></a></div















No comments:
Post a Comment